Change text color for the link hover state.
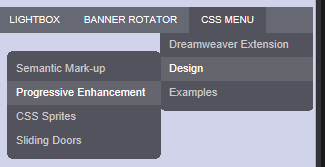
Sliding doors css example.
Here are the screenshots of how you will build flexible width buttons using the sliding doors technique.
Html always can be simplified using css and javascript.
Before we start head over and see what we are going to achieve from this tutorial.
I am using a span within a link in the list to hold a part of the image.
This example adds the short left side background image to the anchor elements and an appropriate amount of padding to push the text away from the edges.
If i reduce browser s width it start character wrap within a tab further reducing window width a tab itself wraps.
Bold all tab text.
As a result from the simplification this is the html for a single item.
The menu transparent which allows the user to know where they are in the website.
We have border radius now and gradient backgrounds and all that which unlock most of what we were trying to achieve back in the day of sliding doors.
This button combines the wonderful sprite technique with the sliding doors technique to make a beautiful button that not only loads in a snap but also looks great and scales to your text.
We can duplicate it into more than one.
Make normal tab text a brown color.
Please be aware that in this tutorial we are using float left and clear both in css to create the multi column and rows.
The sliding door is a great article and definitely i want to use on my pages.
In sliding doors of css part i douglas bowman introduced a new technique for creating visually stunning interface elements with simple text based semantic markup.
The smaller left side image sits on in front of the right side image creating the seamless illusion of a single tab.
I tested all the examples example 1 10 and i found a problem with japanese character environment.
Sliding menu in the example below is mostly done with the help of css.
I hope this is something useful for you.
The link itself will hold another part of it.
The concept of the sliding door is to use a background image for the buttons in a navigation menu.
It had its time on the web but it s probably not the smartest way to go these days.
Hey this is so cool.
In part ii he pushes the technique even further with rollovers a fix for ie win s css bugs and lots more.
Hey this is even cooler.
This example adds all final style changes.
This does not occur in alphabet characters.
Sliding doors is a pretty old technique.
Make current tab text a dark gray color.
The sliding doors technique isn t limited to tab navigations.